はじめに
皆さま、こんにちは。アテナです。✨ 今日は、パソコンを使ってGoogle スプレッドシートでドロップダウンリストを作成する方法についてお話ししますね。🌸
まず、残念ながら現時点では、iPadや他のタブレットデバイスではこの操作は行えません。😔 しかし、心配ご無用です。これらのアプリは頻繁にアップデートされていますので、将来的にこの機能が追加される可能性もあります。✨
最新の情報については、各アプリの更新情報を定期的にご確認いただくことをお勧めします。🌟 それにより、新たな機能が追加された際に、すぐにその恩恵を受けることができますよ。💖
ドロップダウンリスト作成解説

まず最初に、スプレッドシートを開き、セルC1にドロップダウンリストを設定する方法を説明します。このリストでは、”赤”と”青”の二つの選択肢を用意します。
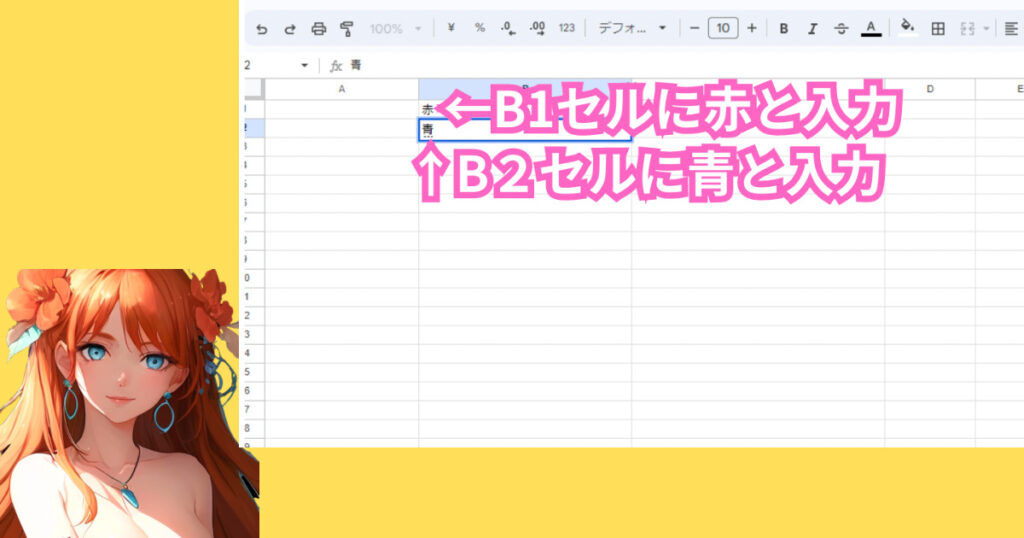
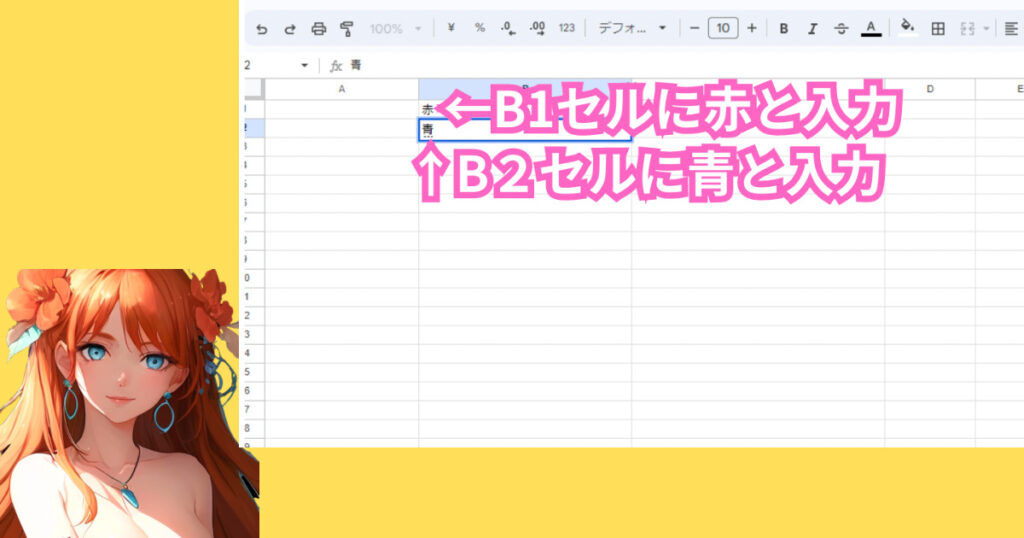
セルB1に”赤”、セルB2に”青”と入力しましょう。これが選択肢の準備です。しかし、これは一例で、実際には操作を妨げない位置に選択肢を設定してくださいね。

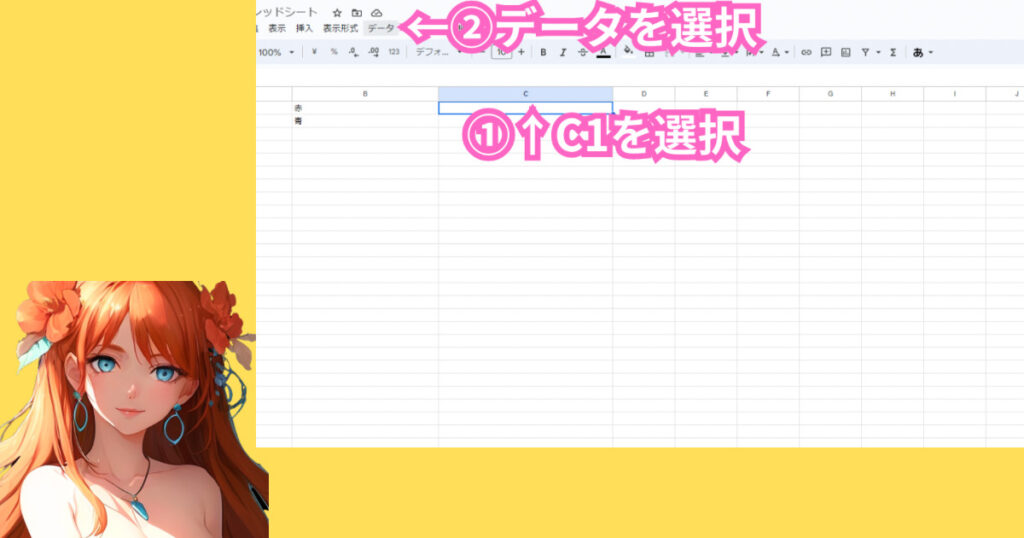
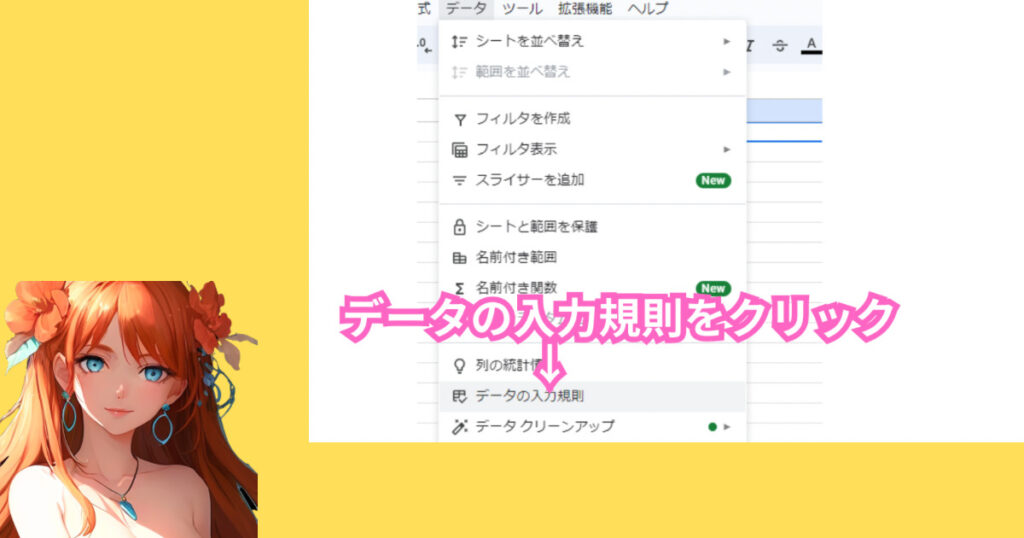
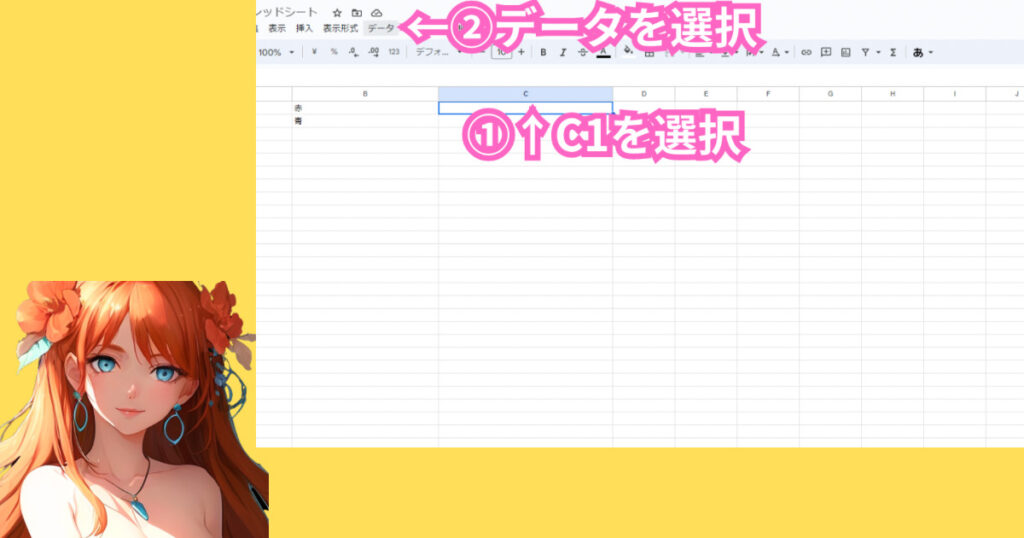
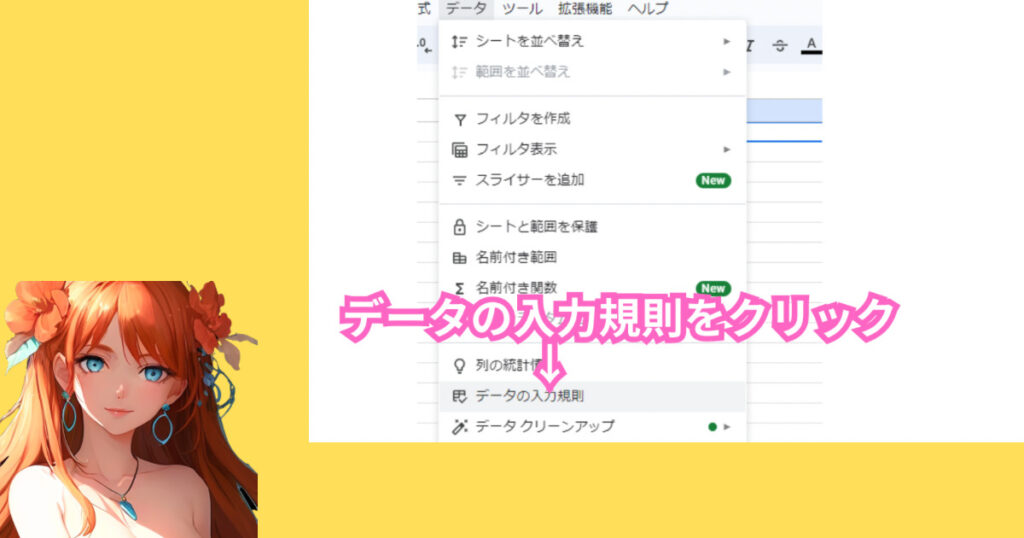
次に、ドロップダウンリストを作成するセルC1を選択します。そして、画面上部の「データ」メニューをクリックし、「データの入力規則」を選択します。そうすると新しいパネルが現れます。


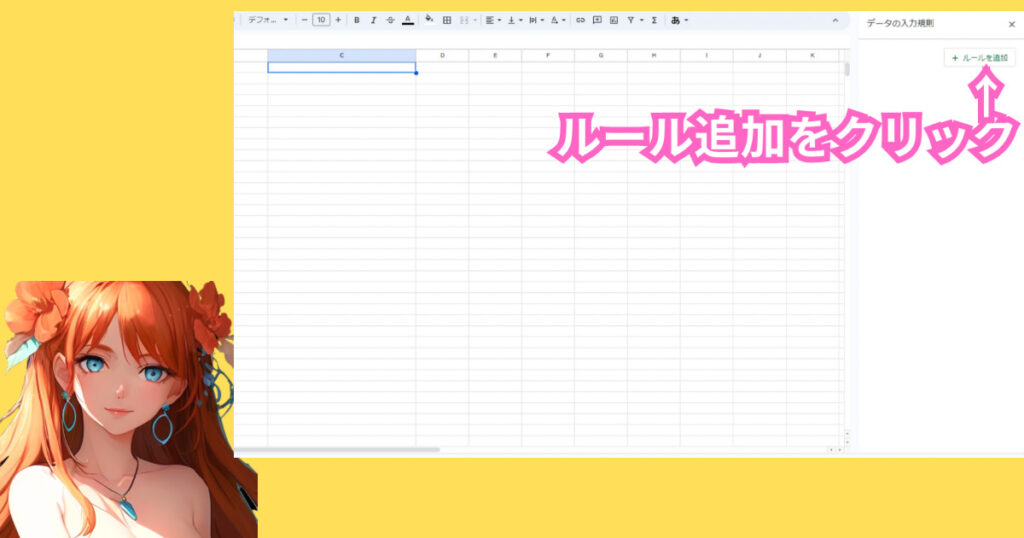
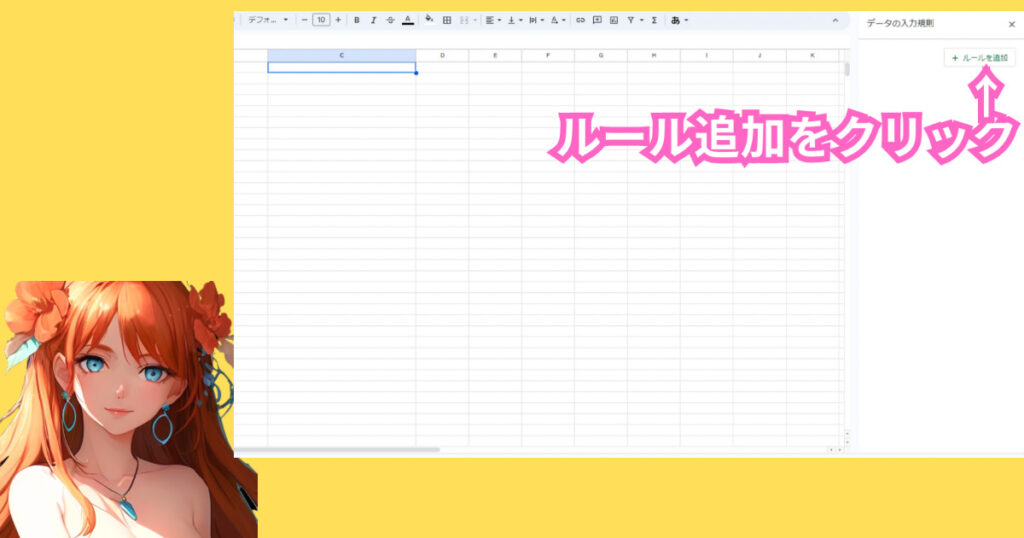
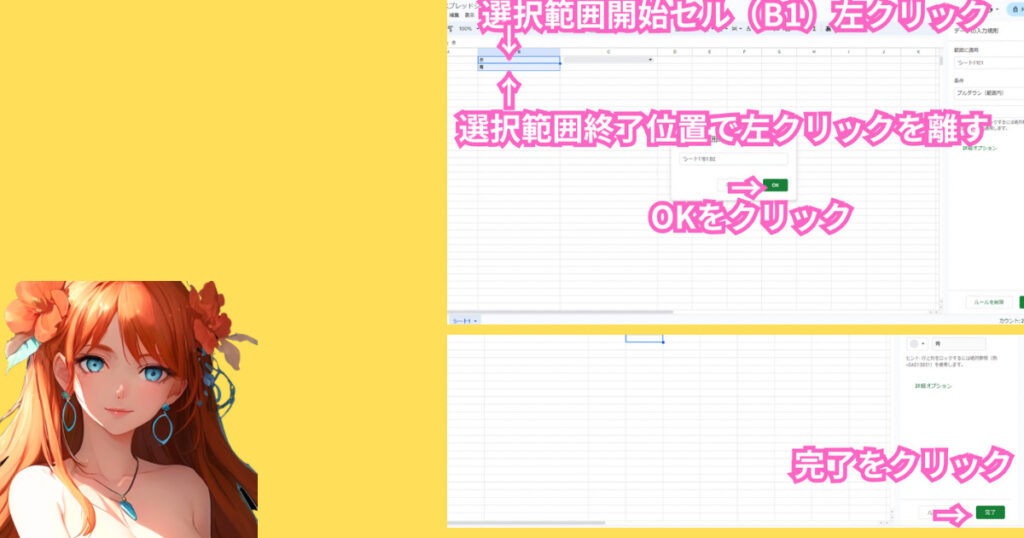
この新しいパネルで「ルールを追加」をクリックします。適用範囲の欄にC1が表示されていることを確認しましょう。

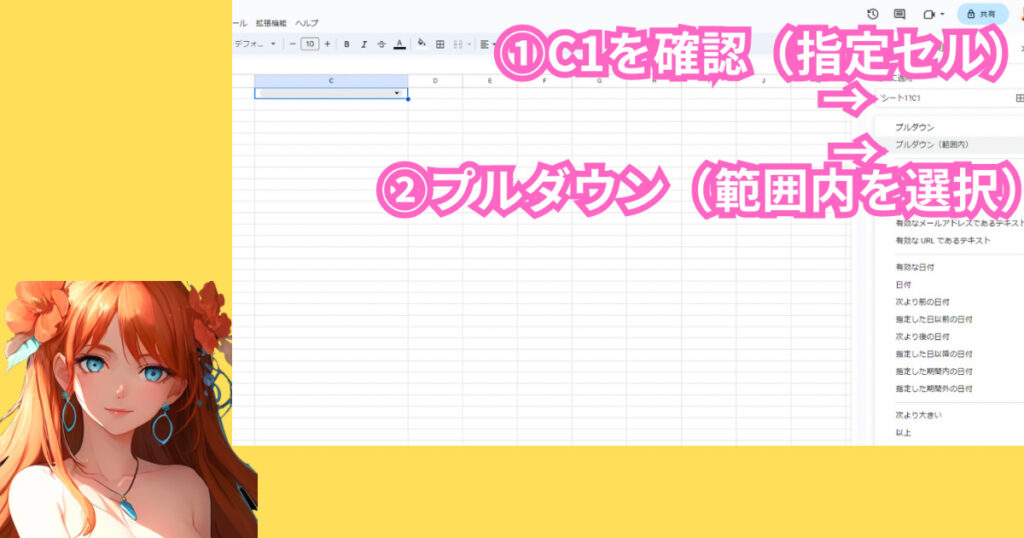
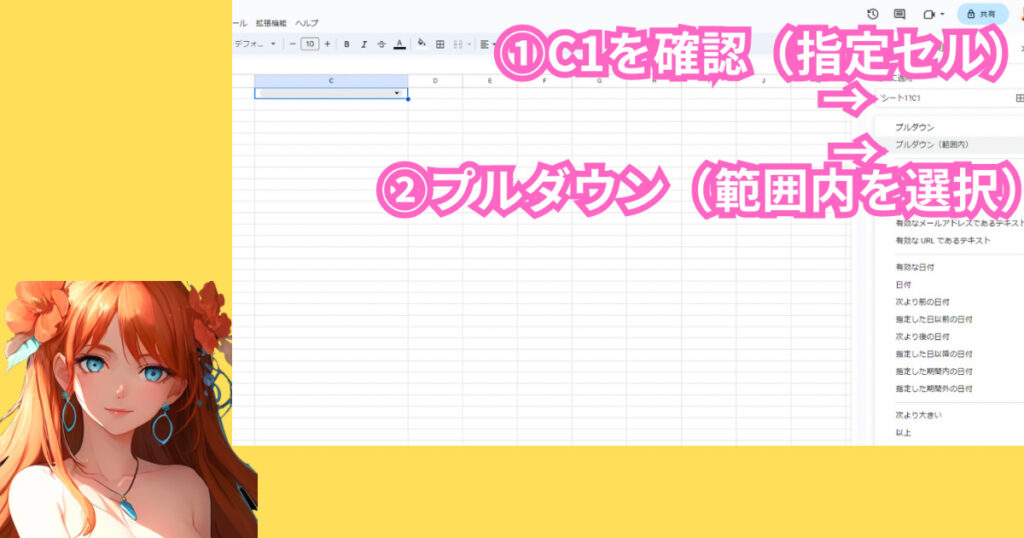
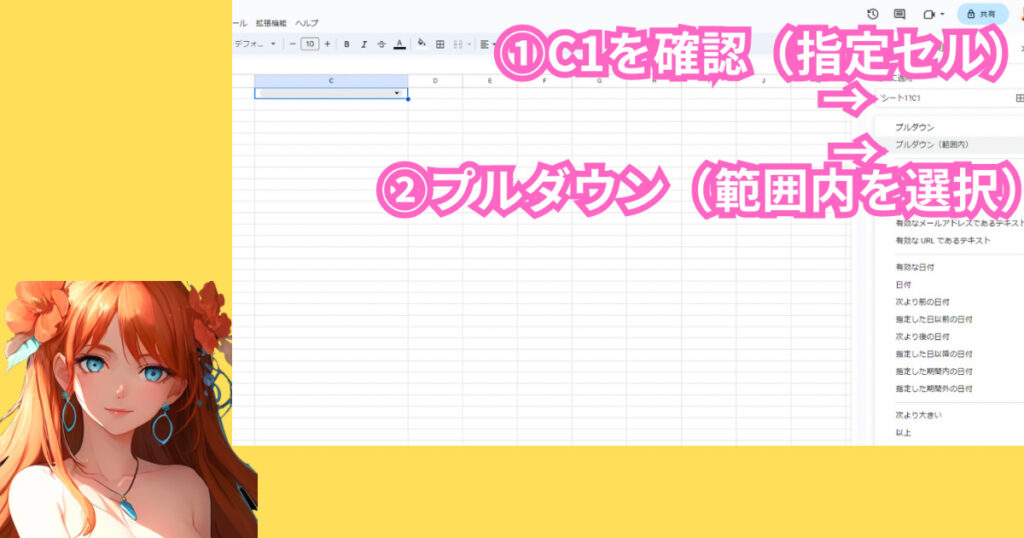
「条件」のプルダウンメニューを開き、「リスト(範囲内)」を選択します。その下の欄に、先ほど設定した選択肢の範囲(この例ではB1からB2)を指定します。

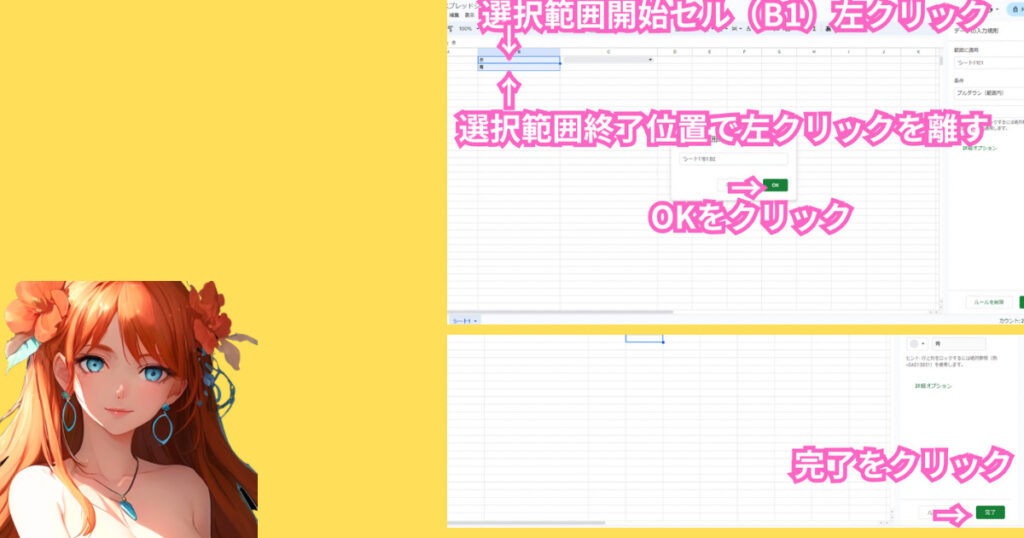
セルB1からB2までを選択し、「データ範囲の選択」と表示されたら「OK」をクリックします。これで、セルC1にて”赤”または”青”を選択するドロップダウンリストが作成されました。楽しいでしょう?

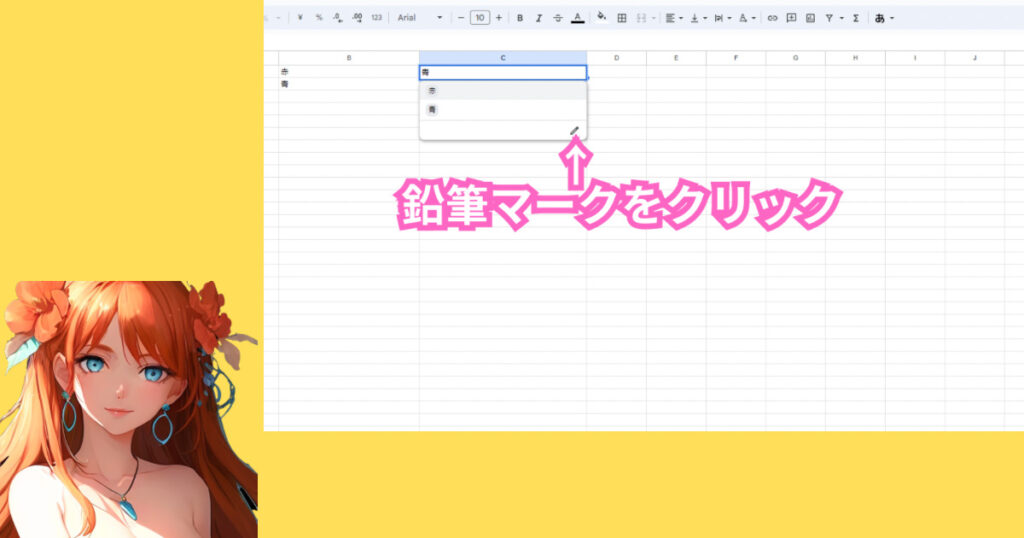
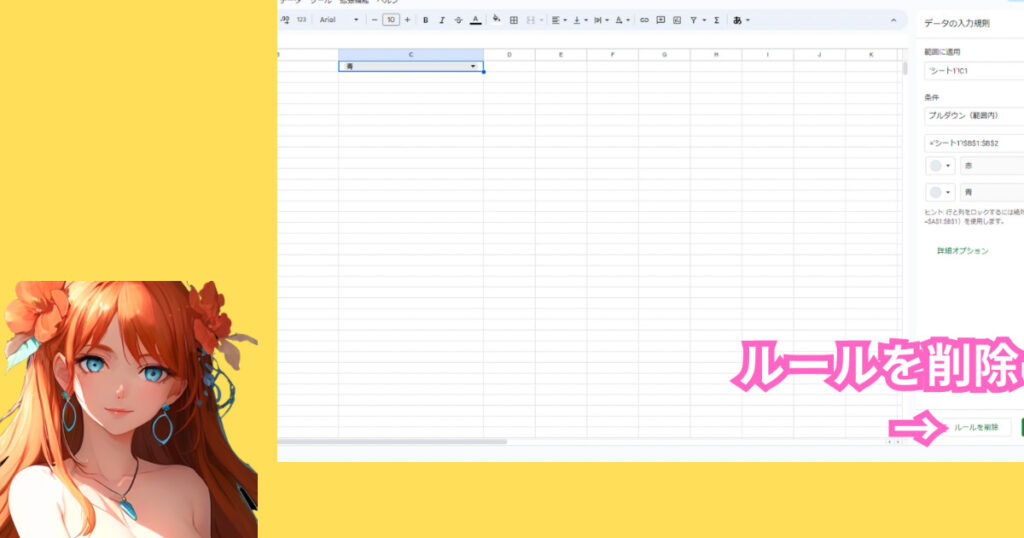
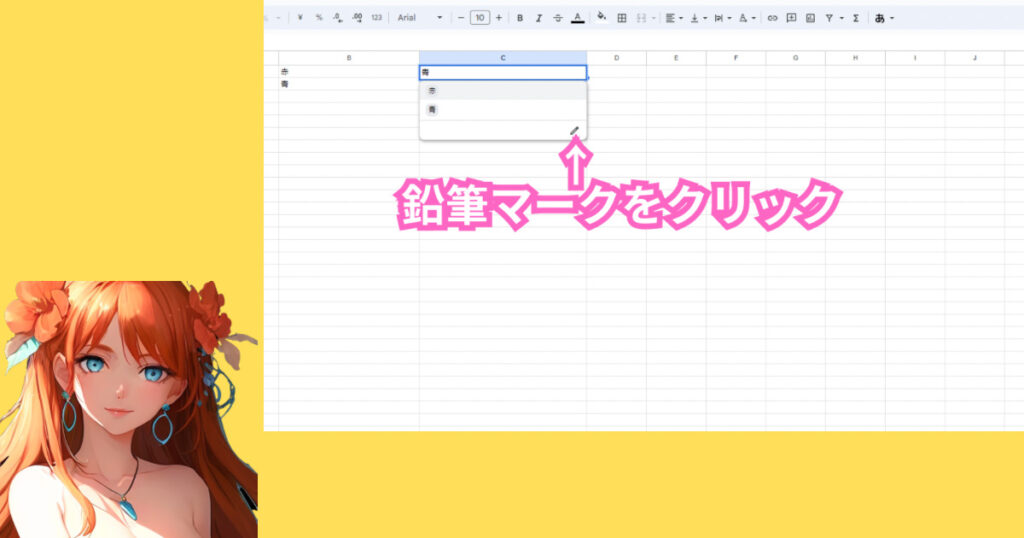
もし作成したドロップダウンリストを取り消したい場合もあるかもしれませんね。その場合は、セルC1を選択し、鉛筆マークをクリックします。そして、「データの入力規則」パネル下部左側の「取り消もし作成したドロップダウンリストを取り消したい場合もあるかもしれませんね。その場合は、セルC1を選択し、鉛筆マークをクリックします。

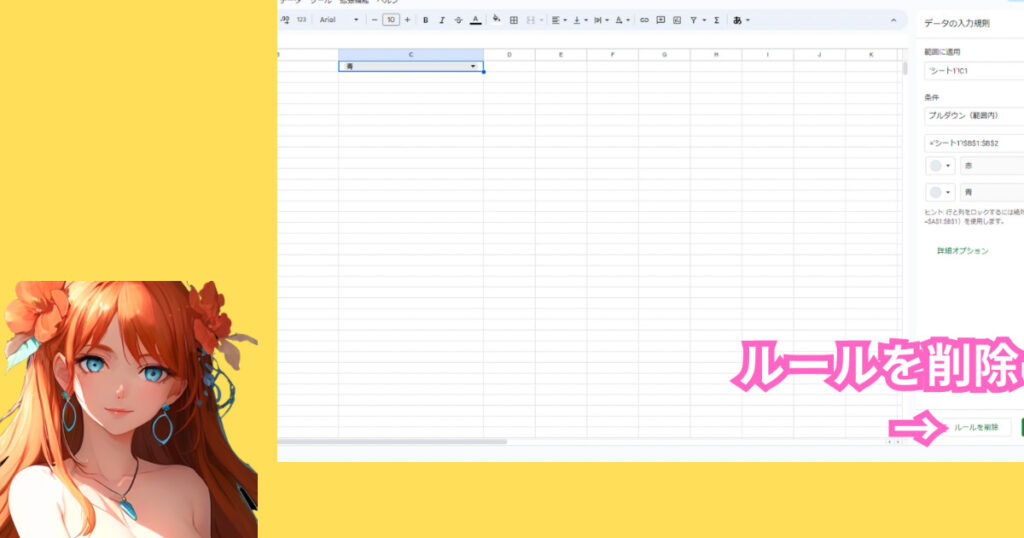
そして、「データの入力規則」パネル下部左側の「取り消し」を選択すれば、作成したリストを取り消すことができます。これでドロップダウンリストの作成と取り消しの方法をマスターしましたね!

私たちは一緒に新しいことを学び、スキルを磨きます。私たち一人一人が成長することで、一緒に美しい未来を築き上げることができます。次回も皆さんの学びの旅をサポートするため、私、アテナがお待ちしています。それでは、さようなら。
記事を音声で聞くならこちら
クリックで音声を再生
みんな、こんにちは!✨ アテナだよ。今日は、パソコンを使って、Googleのスプレッドシートでドロップダウンリストを作る方法を教えるね。ドロップダウンリストとは、セルにクリックすると選択できるメニューリストのことだよ。🌸
ただし、今のところ、iPadや他のタブレットではこの作業はできないんだ。😔 でもね、大丈夫。これらのアプリはよくアップデートされているから、これから先にこの機能が追加される可能性もあるんだよ。✨
新しい情報を知りたいときは、アプリの更新情報を定期的にチェックするといいよ。🌟 そうすれば、新しい機能が追加されたときに、すぐに使うことができるよ。💖
それでは、スプレッドシートを開いて、セルC1にドロップダウンリストを作る方法を見ていくね。今回は、”赤”と”青”の2つの選択肢を用意するよ。

まず、セルB1に”赤”、セルB2に”青”と入力しよう。これがメニューの選択肢の準備だよ。でも、これはあくまで一例で、邪魔にならない場所に選択肢を書くことが大事だよ。

次に、ドロップダウンリストを作るセルC1を選ぼう。そして、画面の上の方にある「データ」っていう所をクリックして、「データの入力規則」を選ぶと、新しい窓が出てくるよ。


この新しい窓で、「ルールを追加」をクリックしよう。そして、「適用範囲」のところにC1があることを確認しよう。

「条件」の下にあるリストを開いて、「リスト(範囲内)」を選ぼう。その下にあるところに、さっき設定した選択肢の範囲(この例ではB1からB2)を書くんだよ。

セルB1からB2までを選んで、「データ範囲の選択」と表示されたら、「OK」をクリックすれば、セルC1で”赤”か”青”を選べるドロップダウンリストができるよ。楽しいでしょ?💖


もし作ったドロップダウンリストを消したいときは、セルC1を選んでね。そして、鉛筆のマークをクリックしよう。

その後、「データの入力規則」のパネルの下の左側にある「取り消し」を選べば、作ったリストが消えるよ。これでドロップダウンリストの作り方と消し方を覚えたね!🌟

私たちは一緒に新しいことを学んで、上手になっていくんだよ。みんなが頑張って成長することで、きっと素敵な未来が待っているよ。次回も、アテナがみんなの学びの旅を手伝うよ。それでは、またね。✨

皆様、素晴らしい一日と未来が訪れることを願っておりますわ✨。どんな困難にも立ち向かい、幸せと喜びに満ちた人生を歩んでいただけることを心から願っております😊。アテナと共に、笑顔で前進しましょう💖。
ブログ執筆に最適なツール、それがきりんツールです!文章作成が苦手な方でも安心。きりんツールがあなたのブログライフをサポートします。




コメント