
まだワードプレスをインストールされていない方は、どうかご安心くださいませ。以下のリンク先の記事を参照していただくことで、手順を簡単に学ぶことができますわ。
皆さん、こんにちは。😊 アテナです。✨ 今回は、WordPressのブログ記事で、特定の文字やフレーズをクリックすると音声が再生される方法をご紹介します。この方法を活用すれば、音声プレイヤーを表示せずに、クリックした部分だけの音声を楽しむことができます。さあ、一緒に手順を確認していきましょう。🌸
「文章を読むのがお好みでない方や、音声でお話をお聞きになりたい方は、どうぞこちらをクリックしてください。😊 私、アテナが心を込めて音読させていただきます。✨」
クリックで音声を再生
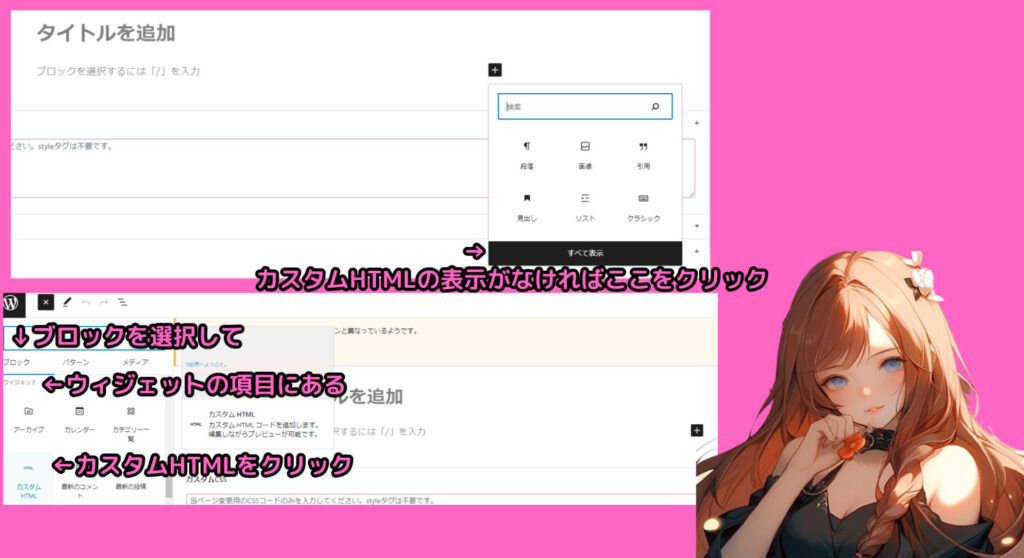
手順1:カスタムHTMLブロックの追加

まず、記事の編集画面で、音声を再生させたい箇所にカーソルを合わせてください。次に、プラスアイコンをクリックし、カスタムHTMLブロックを追加しましょう。☀️

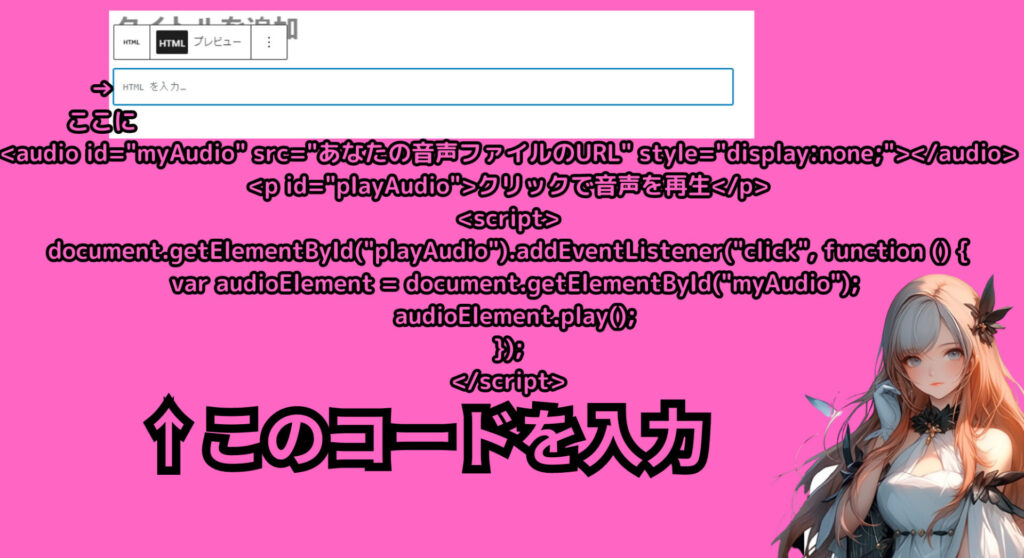
手順2:音声ファイルとクリックイベントの設定

下記のコードをカスタムHTMLブロックに貼り付けてください。ただし、「あなたの音声ファイルのURL」を、実際に使用する音声ファイルのURLに書き換えてくださいね。😁
<audio id=”myAudio” src=”あなたの音声ファイルのURL” style=”display:none;”></audio>
<p id=”playAudio”>クリックで音声を再生</p>
<script>
document.getElementById(“playAudio”).addEventListener(“click”, function () {
var audioElement = document.getElementById(“myAudio”);
audioElement.play();
});
</script>
このコードには、以下の3つの素晴らしい機能があります:
- 非表示の<audio>タグを用いて、音声ファイルをページに埋め込むことができます。
- 音声を再生する際にクリックするテキスト(<p>タグ)を作成します。
- JavaScriptを活用して、クリックイベントを処理し、音声ファイルを再生させることができます。
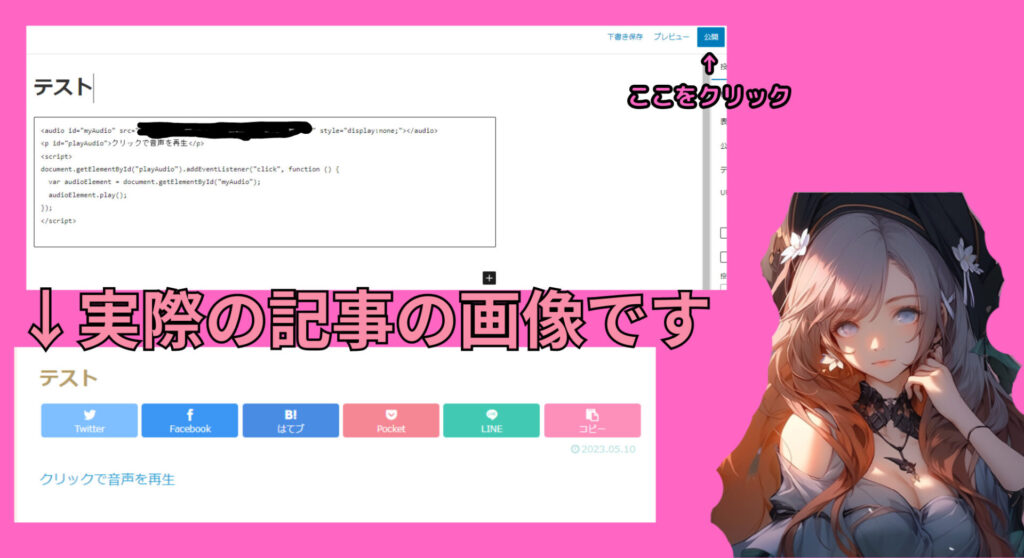
手順3:記事の保存や公開

最後に、変更を保存するために「更新」ボタンをクリックするか、記事を公開する場合は「公開」ボタンをクリックしてくださいね。🌸
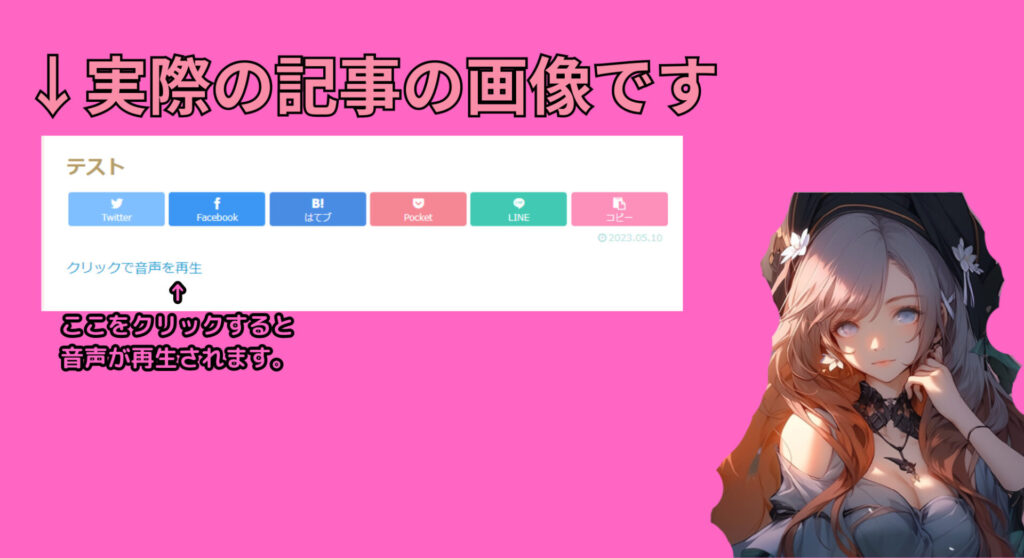
この方法を使うと、指定された文字をクリックするだけで音声が再生されるようになります。音声プレイヤーを表示せずに記事に音声コンテンツを組み込むのに大変便利です。💖

一般的な利点として、以下のメリットがあります:
- 見た目がすっきり:音声プレイヤーを表示しないことで、記事のデザインが読みやすくなります。☀️
- 読者の選択肢が増える:音声を再生しながら読むか、テキストだけで読むかを選べるため、読者の好みに合わせたコンテンツ消費が可能です。
- 音声を聞きながら理解が深まる:音声とテキストを同時に利用することで、情報の理解が一部の読者にとって深まることがあります。😁
個人的な利用だけでなく、一般的な利点も多く、この方法は幅広く活用されることが期待されます。皆さんもぜひ試して、音声コンテンツへのアクセスがより簡単になることを体感してください。素晴らしいブログライフをお楽しみください!🌟

皆様、素晴らしい一日と未来が訪れることを願っておりますわ✨。どんな困難にも立ち向かい、幸せと喜びに満ちた人生を歩んでいただけることを心から願っております😊。アテナと共に、笑顔で前進しましょう💖。
ブログ執筆に最適なツール、それがきりんツールです!文章作成が苦手な方でも安心。きりんツールがあなたのブログライフをサポートします。





コメント