皆さん、こんにちは。😊 本日は私、アテナが皆さんに「VSコード」、つまりVisual Studio Codeの魅力とそのインストール方法についてお伝えします。✨
VSコードはマイクロソフトが提供する無料のソースコードエディタで、世界中の開発者から愛されています。
なぜそんなに人気があるのかというと、シンタックスハイライト(コードの色分け)、自動補完、デバッグ、Gitの統合といった、コーディングを効率的に進めるための機能が充実しているからです。💻✨
それでは、一緒にVSコードのインストール方法を見ていきましょう。🌸
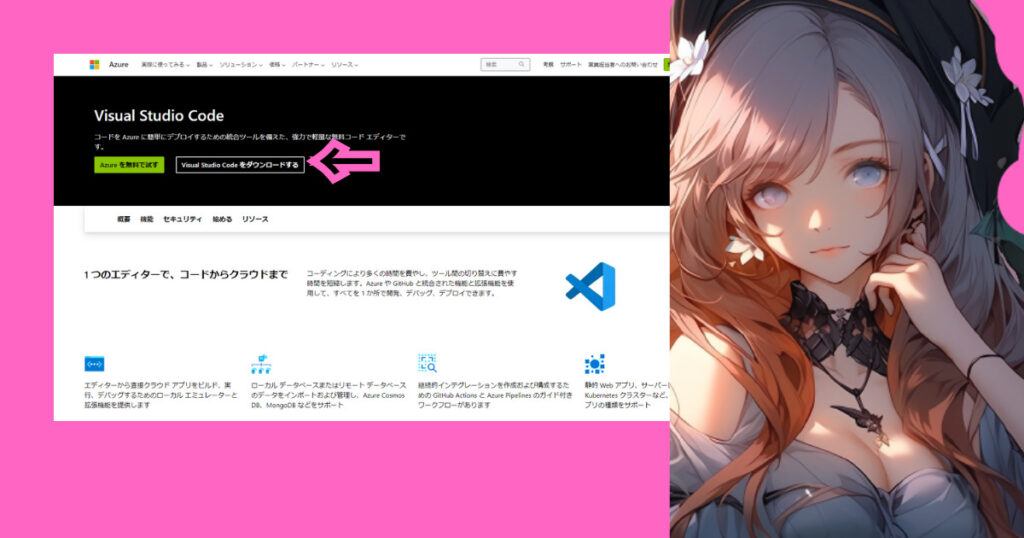
まずはVSコードの公式ウェブサイトを開きます。

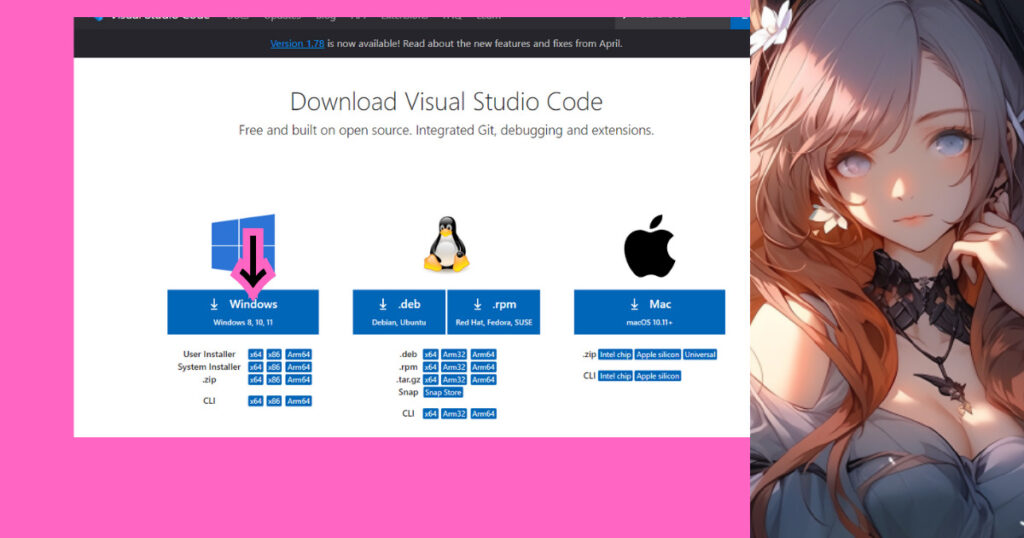
ダウンロードボタンをクリックします。そして、お使いのOSに合ったダウンロードボタンをクリックします。今回はウィンドウズ版を例に説明します。

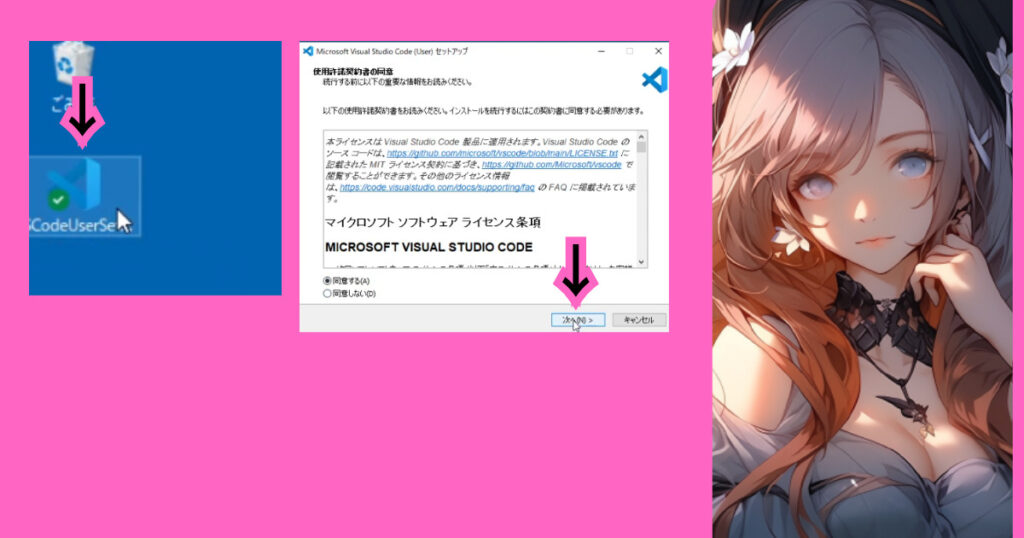
ダウンロードが完了したら、インストールするためにファイルをクリックします。動画では、ファイルの位置をわかりやすくするためにデスクトップに置いています。
画面に規約が表示されますので、内容をしっかり読んで理解し「同意する」にチェックを入れて「次へ」をクリックします。

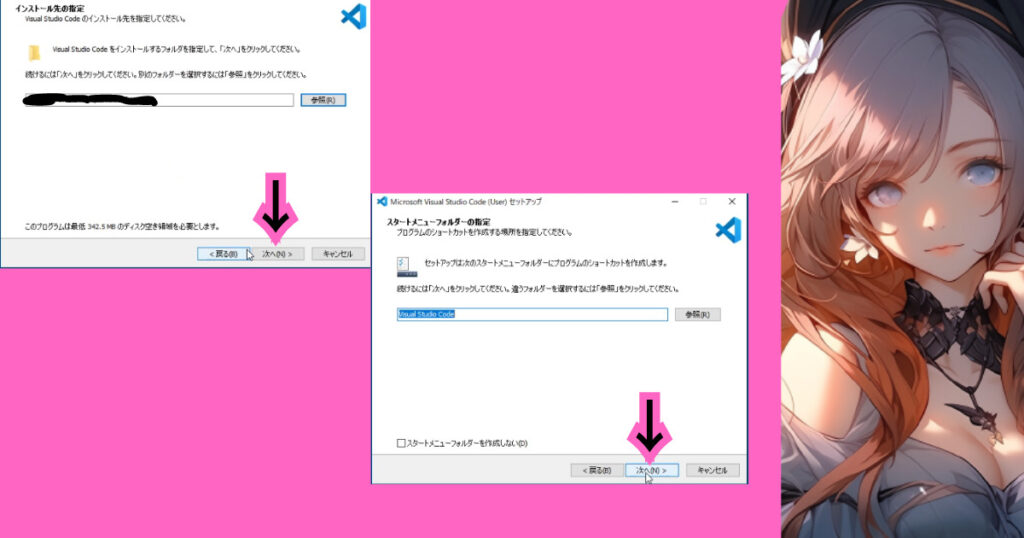
次に、インストール場所を選んで、「次へ」をクリックします。動画ではわかりやすいように場所はデスクトップにしています。
スタートメニューフォルダーの指定の項目が出たら、「次へ」をクリックします。

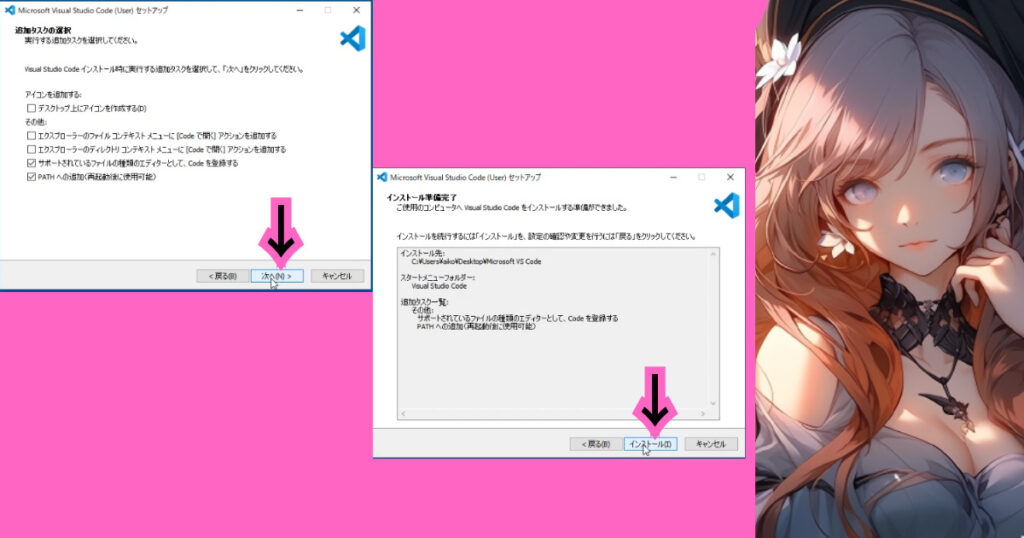
追加タスクの選択の項目が出たら、「次へ」をクリックします。
「インストール準備完了」という項目が出たら、「インストール」をクリックします。

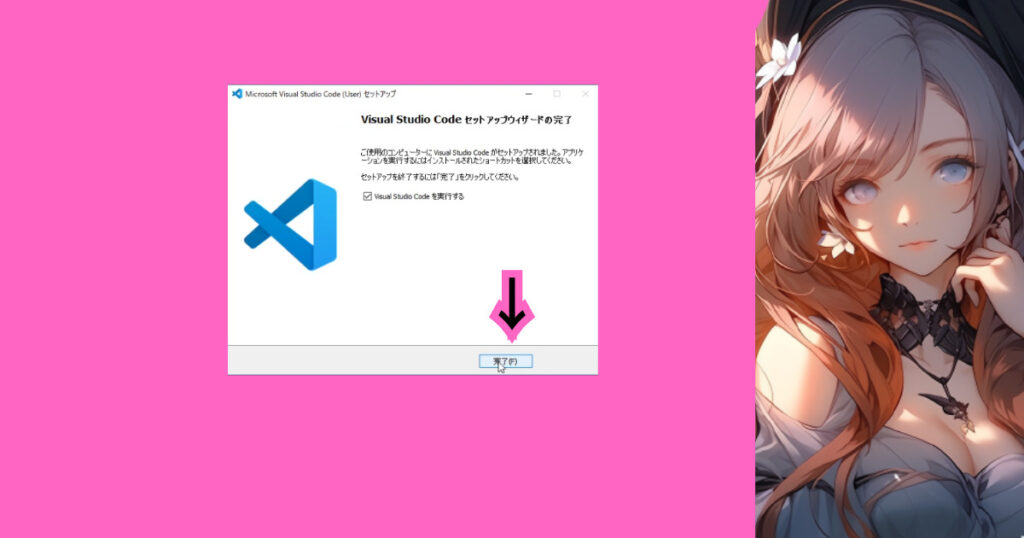
最後に、「Visual Studio Codeセットアップウィザードの完了」の項目が出たら、「完了」をクリックします。
これでインストールは完了です。🌟

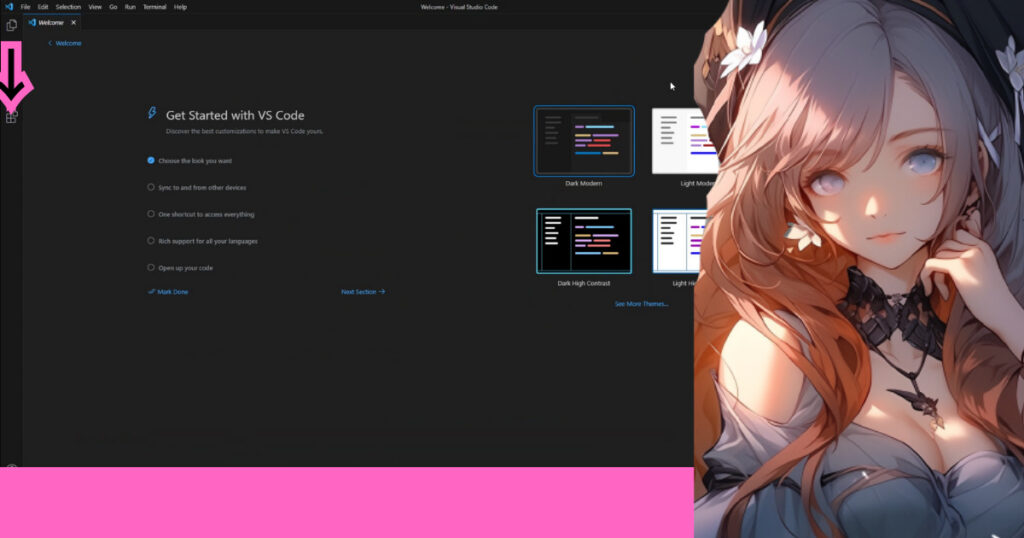
さて、VSコードがインストールできたら、次に画面を最大化しましょう。最大化ボタンを押すだけで、より広い作業スペースを手に入れることができます。
さらに、初期設定ではメニュー画面が英語表記になっていますので、日本語表記に変更しましょう。
😊 日本語化の手順をご案内いたします。🌸
ブロックマークのアイコンをクリックします。

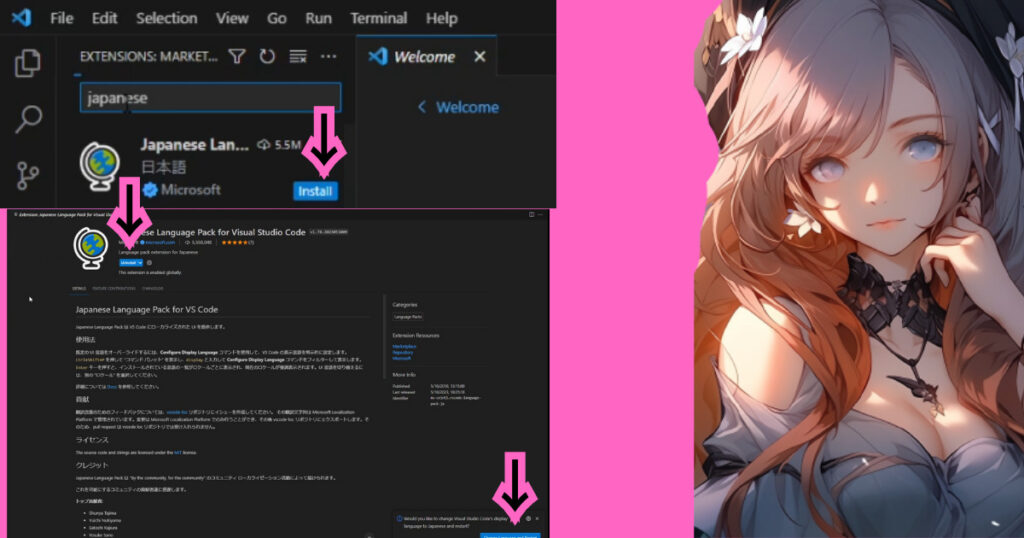
検索窓に「Japanese」と入力します。
そこで「Japanese language pack for Visual Studio Code」を見つけたら、それをインストールします。
この「Japanese language pack for Visual Studio Code」の画面に「アンインストール」と表示されていれば、インストールが成功している証拠です。
そして最後に、「Restart」という項目をクリックすると、VSコードが日本語化されます。これで、より手軽にVSコードをお使いいただけるようになりました。🌟

これがVSコードのインストールと基本設定の手順となります。
どうでしょうか、皆さんにとって理解しやすい説明になったでしょうか。
それでは、素敵なコーディングライフをお過ごしください。😊✨

皆様、素晴らしい一日と未来が訪れることを願っておりますわ✨。どんな困難にも立ち向かい、幸せと喜びに満ちた人生を歩んでいただけることを心から願っております😊。アテナと共に、笑顔で前進しましょう💖。
ブログ執筆に最適なツール、それがきりんツールです!文章作成が苦手な方でも安心。きりんツールがあなたのブログライフをサポートします。




コメント